Mit TYPO3 Polygone in interaktive Karten setzen
Der TYPO3-Browser ermöglicht Kreise, Pfade und Rechtecke in interaktiven Karten
13.04.17 –
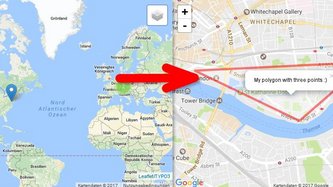
In interaktiven Karten Stadteile oder ganze Bundesländer einfärben? Feste Routen markieren? Regionen verschieden große Kreise zuordnen? Geht jetzt mit TYPO3. Der Browser 8.0 macht es möglich, mit ihm kannst Du interaktiven Karten Kreise, Pfade, Polygone und Rechtecke hinzufügen.
Der Browser - responsive TYPO3 ohne PHP - integriert seit langem das responsive Karten-Modul Leaflet in TYPO3. Mit Hilfe des Browsers können Adressdatensätze beliebiger TYPO3-Erweiterungen georeferenziert dargestellet werden, interaktiv verortet auf Kartenmaterial von Google oder OpenStreetMap. Bislang war es aber nicht möglich, über die Karte Vektor-Formen und -Flächen (Circle, Path, Polygon, Rectangle) zu legen. Mit dem aktuellen Browser 8.0 ist es möglich geworden.
Code speichern, Ordner-ID angeben, fertig
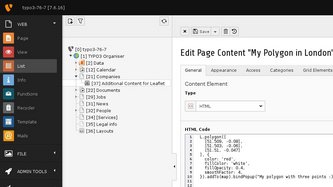
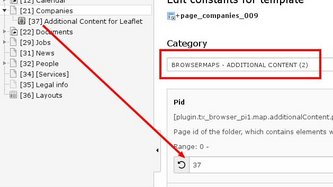
Das Hinzufügen von Vektoren ist denkbar einfach: Der dafür benötigte Javascript-Code wird in einem TYPO3-HTML-Element gespeichert. Dem Browser muss dann nur noch mitgeteilt werden, aus welchem Ordner er den Code hinzufügen soll. Schon ist die Vektor-Form auf der interaktiven Karte im Frontend sichtbar. Das Browser Tutorial Leaflet erläutert den Ablauf im Einzelnen.
Mit Datenschutz
Browser und Leaflet gehen mit den Daten der Besucher*innen Deiner Website besonders sorgfältig um: An die Karten-Lieferanten Google und OpenStreetMap werden nur die Koordinaten für den Kartenauschnitt gesendet, nicht aber die Daten, die Deine Website-Anwendungen in die Karten einfügen. So weiß Google nicht, ob auf der Karte etwa Jobs angeboten werden oder Veranstaltungen eines Kulturvereins.
Schlüsselfertig: Organiser - responsive TYPO3 für Lobby und Veranstalter
Unter anderem nutzt der Organiser - responsive TYPO3 für Lobby und Veranstalter - den Browser mit Leaflet für die Darstellung von Kalendereinträgen und Veranstaltungsorten. Der Organiser kann mit einem Maus-Klick als schlüsselfertige responsive Website installiert werden, mit fertig-eingerichteten Karten einschließlich Beispieldaten.
Links
Kategorie
Dies ist eine Website mit Start TYPO3 Responsive! Einem kostenlosen TYPO3-Template. TYPO3 und sein Logo sind Marken der TYPO3 Association.