Start TYPO3 Responsive!
TYPO3 mit responsive Framework und flexiblen Layouts
25.09.15 –
"Start TYPO3 Responsive!" (start) erweitert TYPO3 mit einem responsive Framework und flexiblen Layouts in wenigen Minuten.
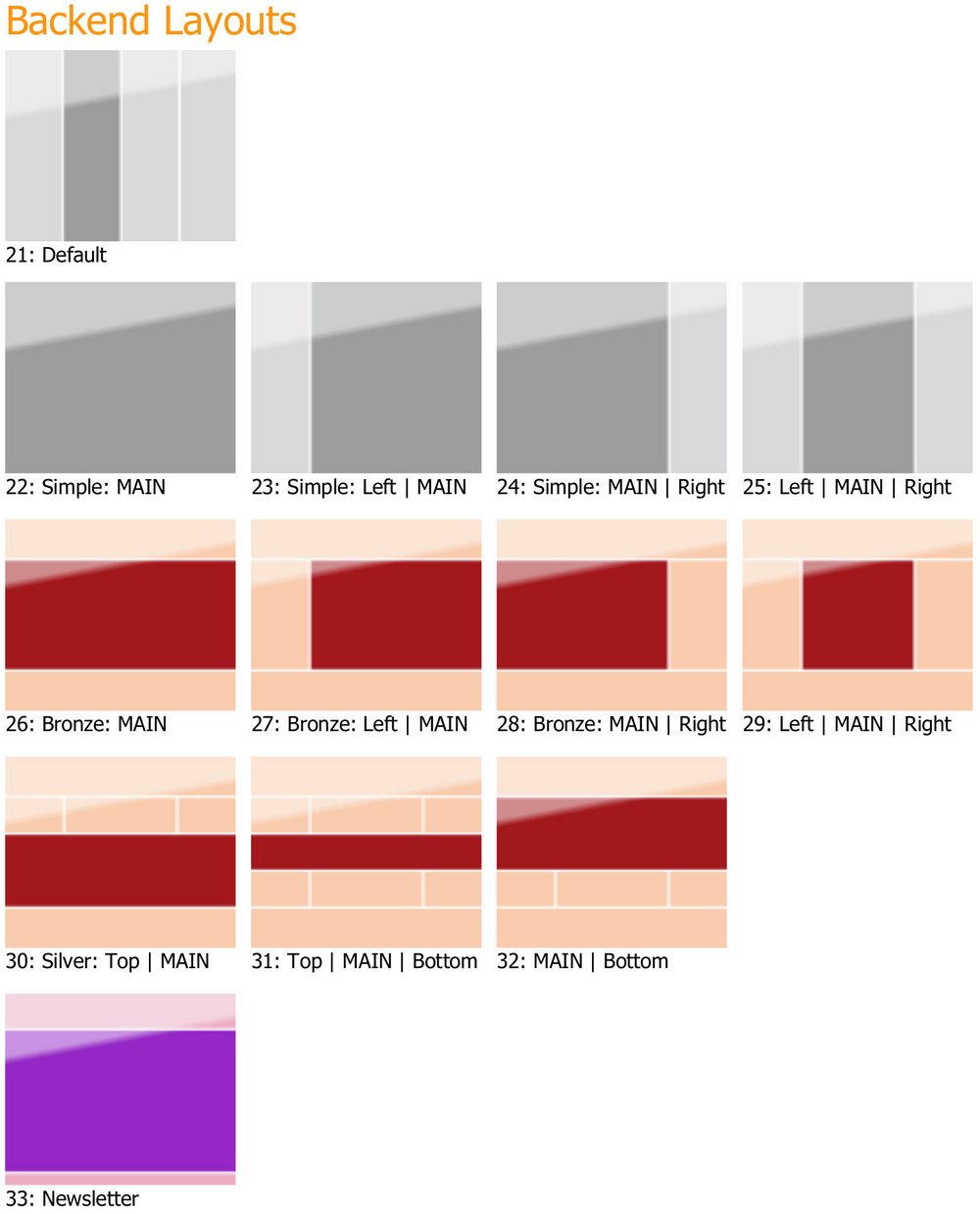
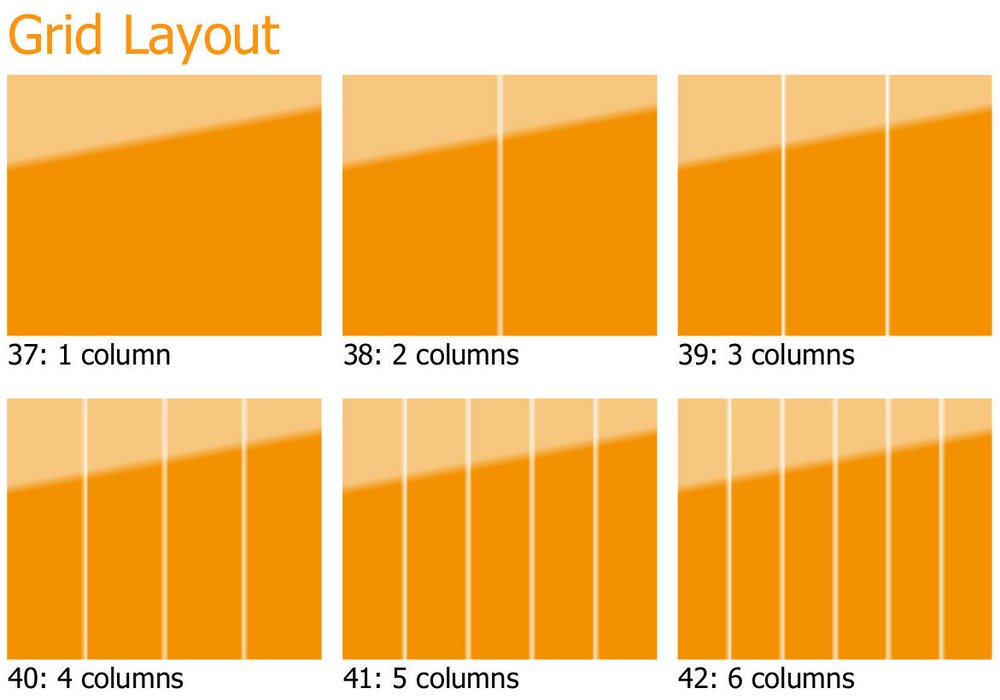
"Start TYPO3 Responsive!" bringt ein gutes Dutzend Backend-Layouts sowie ein halbes Dutzend Grid Layouts mit. Die Layouts können miteinander kombiniert und die Grid Layouts ineinander verschachtelt werden.
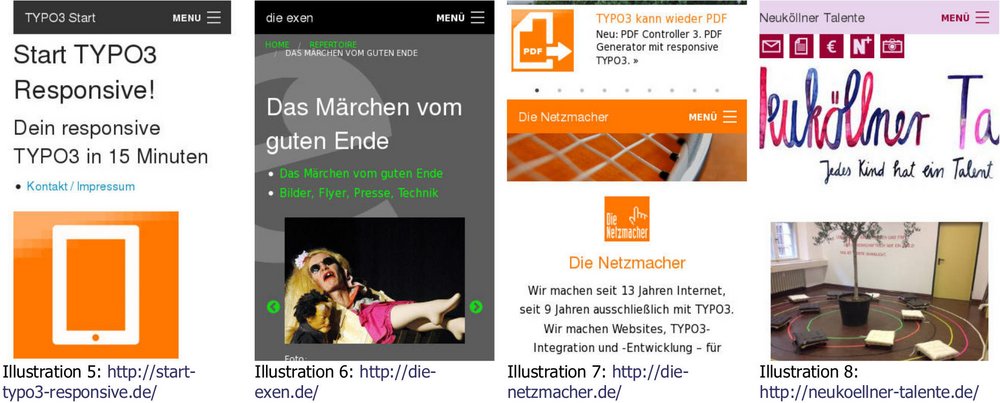
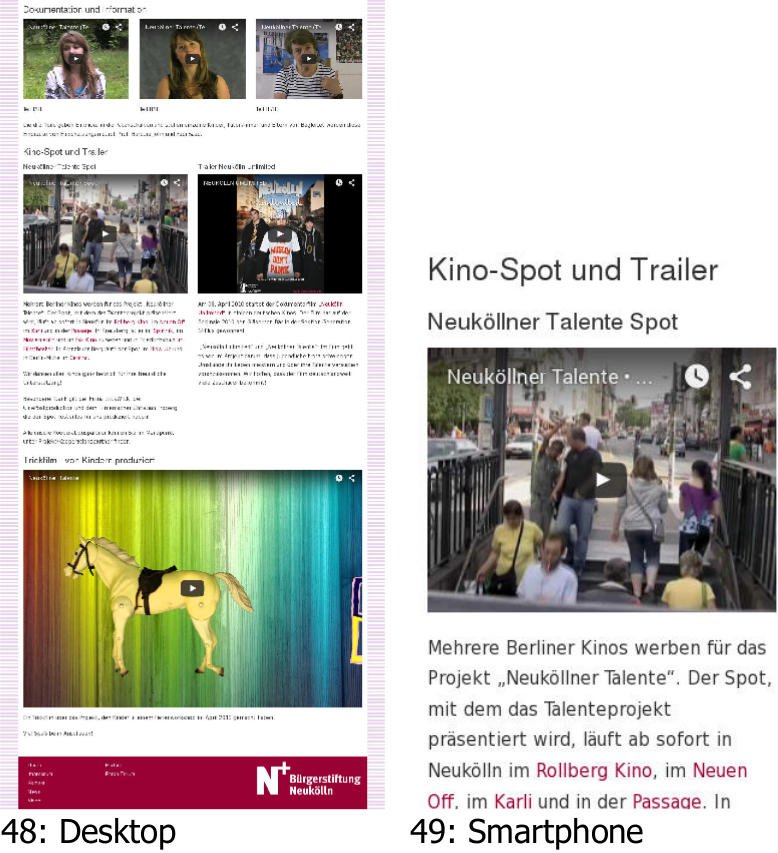
TYPO3-RedakteurInnen können komplexe responsive Layouts – optimiert für Desktops, Tablets und Smartphones – in wenigen Minuten erstellen.
Neue responsive Content-Elemente und Menüs
"Start TYPO3 Responsive!" bringt neben den flexiblen Layouts auch neue Content-Elemente und Menüs mit. Dazu zählen unter anderem
- die responsive Bildergalerie Clearing Lightbox
- die responsive Darstellung von Videos mit Flexible Video
- Breadcrumbs
- das Symbol-Menü Icon Bar
- das Link-Listen-Element Side Nav
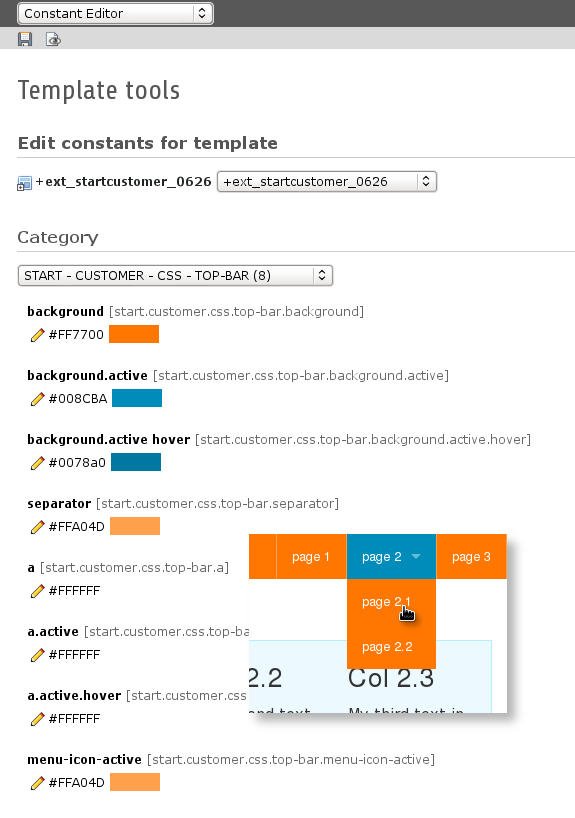
- sowie die responsive Hauptnavigation Top Bar
Start unterstützt dabei auch die Verwaltung von Modals: responsive Dialogboxen.
Einfache Installation
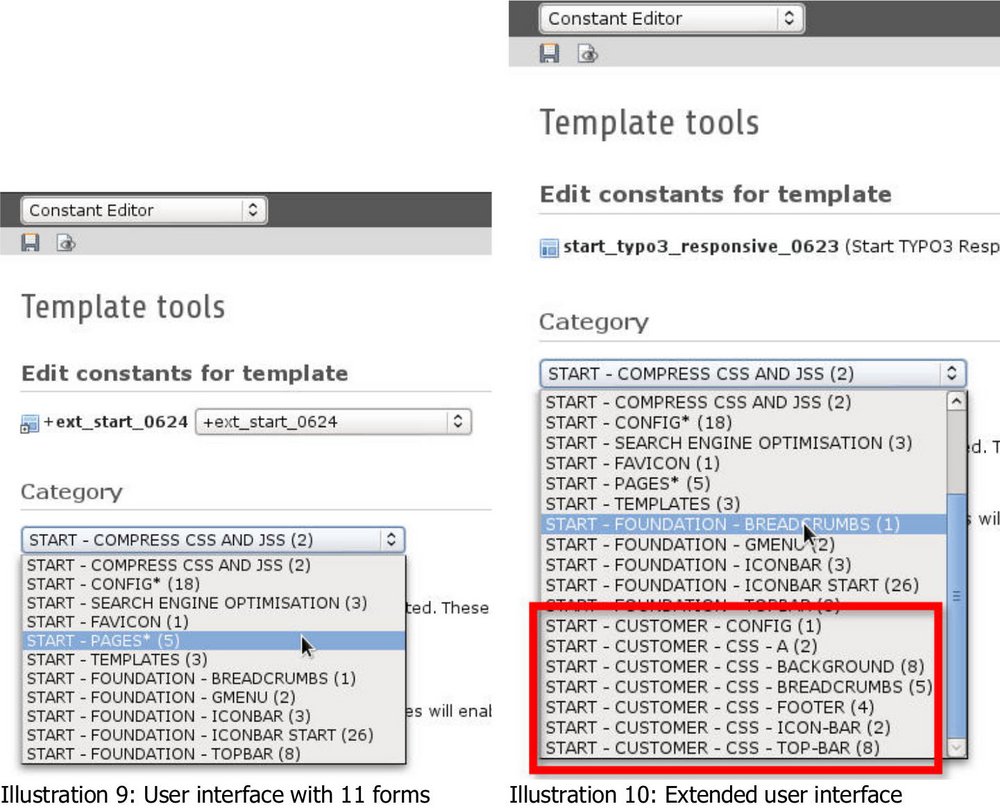
Die Installation ist schnell erledigt: Du bindest wie bei jedem TYPO3-Projekt ein paar sogenannte Static Templates ein. Alle dann nötigen Konfigurationen erledigst Du mit dem TYPO3 User-Interface (Konstanten-Editor). Sofort können Redakteure mit komplexen responsive Layouts arbeiten.
Das Manual von "Start TYPO3 Responsive!" erläutert Dir die Installation auf einer Seite.
Basis: responsive Framework Foundation
Die Basis für den für Endgeräte optimierten Output ist das responsive Framework Foundation (Zurb). "Start TYPO3 Responsive!" integriert das Framework mit der von Charles Brunet entwickelten TYPO3-Erweiterung "Foundation Framework" (cb_foundation). Diese Erweiterung ergänzt das TYPO3-Backend um einige neue Eigenschaften, mit denen eine TYPO3-RedakteurIn unter anderem steuern kann, ob ausgewählte Elemente auf Desktop, Tablet oder Smartphone angezeigt werden oder nicht.
Alle oben erwähnten neuen Content-Elemente liefert das responsive Framework Foundation. Ein Teil dieser Elemente wird von cb_foundation, ein anderer Teil von start in TYPO3 integriert.
Customise Start TYPO3 Responsive!
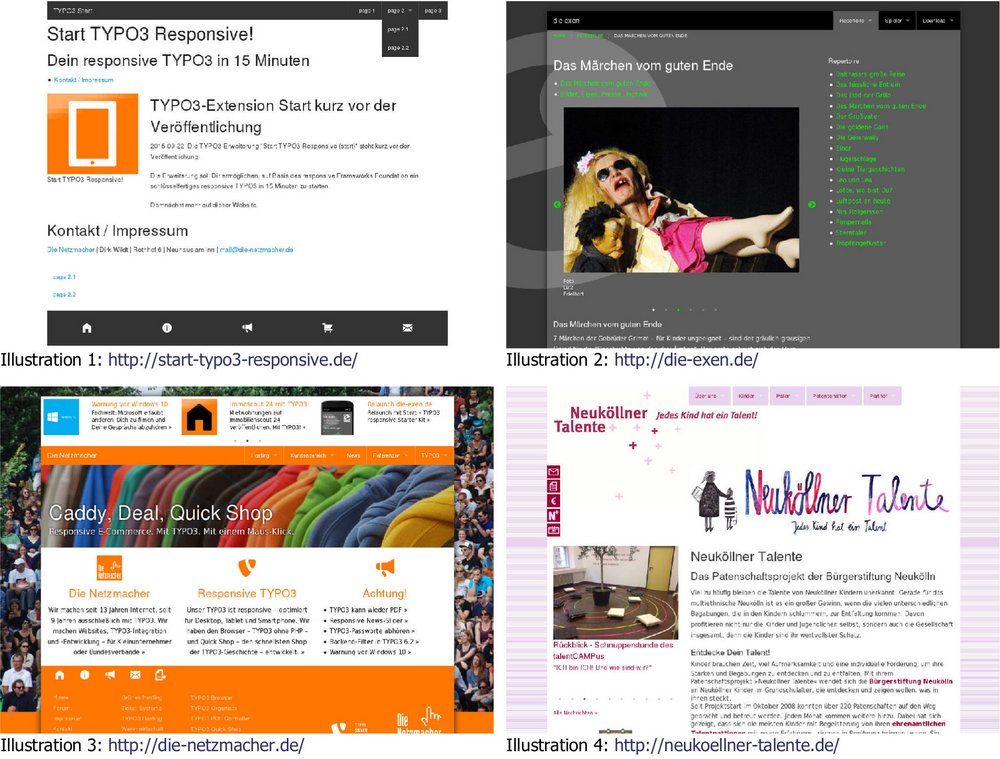
"Start TYPO3 Responsive!" arbeitet bei Auslieferunmg mit dem CSS-Standard des Foundation-Frameworks – weißer Hintergrund, dunkle Schrift und dunkle Navigationselemente sowie blaue Buttons.
Du kannst Farben, Proportionen und Schriften ganz klassisch an Deine Wünsche anpassen, in dem Du eine eigene CSS-Datei hochlädst.
Du kannst die Farbgebung aber auch mit wenigen Mausklicks weitgehend neu gestalten. Dies ermöglicht Dir die zusätzliche Extension "Start TYPO3 Responsive Customer" (startcustomer). Siehe dazu auch die Abbildung links. startcustomer bringt auch zwei Themen für Hintergrund-Bilder mit: Karussel und World-Wide-Web. Du kannst die Themen mit eigenen Bildern erweitern.
Live testen
Du kannst alle Content-Elemente live mit Deinem Desktop und Smartphone testen:
Auf dieser Seite:
- Clearing Lightbox: klicke ein Bild an.
- Icon Bar: im Fuß unten links
- Klick auf Kontakt und es öffnet sich ein responsive Dialog
- Side Nav: Linklisten unten im Fuß
- Top Bar: Haupt-Navigation oben auf der Seite
Breadcrumbs
- Zum Beispiel auf der Seite "Grünes Hosting" »
Die Brotkrumen-Navigation wird unter dem Haupt-Menü eingeblendet
Flexible Video
Anderthalb Jahre Entwicklung
Die Netzmacher haben mit der Entwicklung von Start TYPO3 Responsive! Anfang letzten Jahres begonnen und einige Projekte mit der Erweiterung bestritten.
Ursprünglich sollte die Erweiterung "TYPO3 Foundation" (t3foundation) heißen. Mit Version 1.0 änderten sie Name und Extension-Schlüssel zu "TYPO3 responsive Starter Kit" (start). Seit Version 2.0 heißt die Erweiterung "Start TYPO3 Responsive!" (start).
Unter anderem basiert diese Website – die Website der Netzmacher – auf "Start TYPO3 Responsive!" (start).
Ab sofort im TYPO3-Repository
TYPO3-Start haben die Netzmacher entwickelt und auf typo3.org für jeden zum kostenlosen Download bereit gestellt.
Was "Start TYPO3 Responsive!" nicht kann
"Start TYPO3 Responsive!" integriert TYPO3 ein responsive Framework und einige neue Content- und Navigations-Elemente. Es macht aus TYPO3 allerdings kein vollständiges resposnive Content-Management-System. TYPO3-Content-Elemente wie etwa Text mit Bilder, Tabellen oder Datei-Listen sind von Haus aus nicht unbedingt responsive. Bis auf weiteres ändert auch start nichts daran.
Links
- 20. Okt. 2016: Neues TYPO3-Theme White veröffentlicht »
- 18. Sep. 2016: Kostenloses TYPO3 für BÜNDNIS 90/DIE GRÜNEN »
- 27. Sep. 2015: 3 Themen für "Start TYPO3 Responsive!" »
- 02.10.15: MM-Forum mit Start TYPO3 Responsive! »
- 27.09.14: 3 Themen für "Start TYPO3 Responsive!" »
- "Start TYPO3 Responsive!" Website »
- "Start TYPO3 Responsive!" Download »
- "Start TYPO3 Responsive!" Forum »
- "Start TYPO3 Responsive Customer" Download »
- "Foundation Framework" Download »
Kategorie
Dies ist eine Website mit Start TYPO3 Responsive! Einem kostenlosen TYPO3-Template. TYPO3 und sein Logo sind Marken der TYPO3 Association.